2.8 KiB
Instrumentation
Page Previews is thoroughly instrumented. Currently, there's one Event Logging ("EL") schema that captures all of the data that we record about a user's interactions with the Page Previews extension, the Schema:Popups schema. There is also a statsv instrumentation, which is visualized as a Grafana dashboard. The primary purpose of the statsv instrumentation is to monitor the performance of PagePreviews in production.
Tilman Bayer captured the high level state and user action's that should trigger an event to be logged via EL here – indeed, this diagram was a catalyst for rewriting the Page Previews application as a large finite state machine.
Implementation
EventLogging
Events need to be queued and dequeued in response to actions dispatched to the store. This could be implemented in either a Redux middleware or as a reducer, an action, and a change listener. Both approaches satisfy the general requirement that instrumentation should be transparent to the rest of the codebase but the latter is the approach we're taking for the rest of the application and instrumentation isn't a special case. Moreover, given the amount of time it took to get the original instrumentation under test, we can leverage the constraint the reducers must be pure to test the majority of the instrumentation logic in isolation.
Since the event data varies with the value of the action property, events are represented by a blob of action-specific data and a blob of data that's shared between all events. Very nearly all of the latter can and should be initialized when the Page Previews application boots.
Data Flow
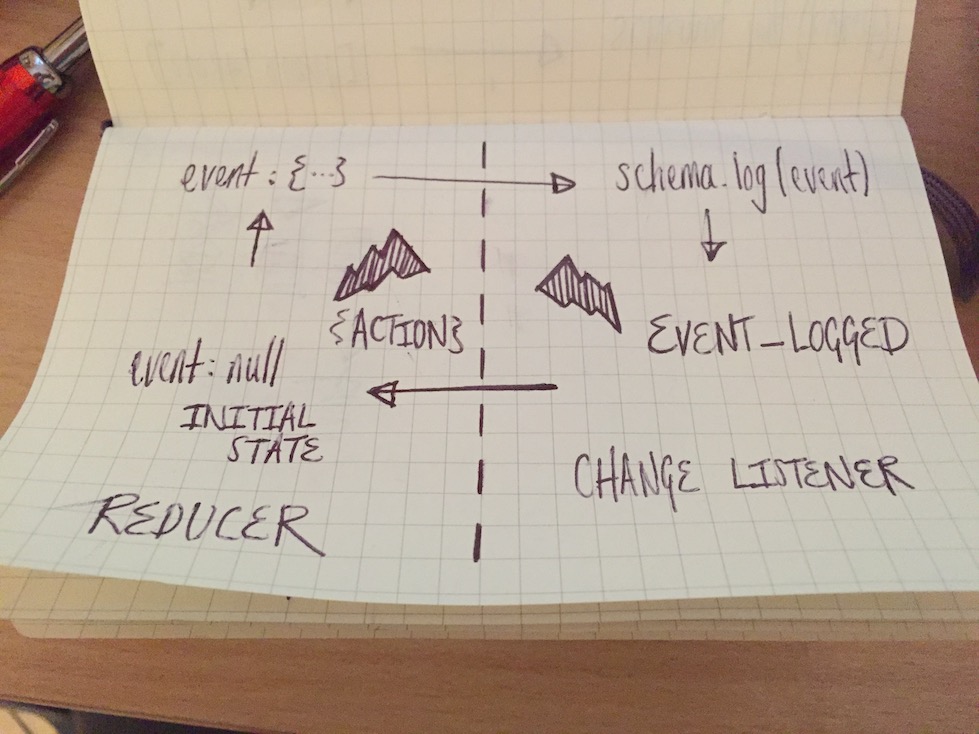
When enqueuing and logging an event, data flows between the reducer and the change listener as follows:
- The state is initialized to
null.. - An event is enqueued by the reducer as a result of an action.
- The change listener sees that the state tree has changed and logs the queued event via
mw.eventLog.Schema#log. - The change listener dispatches the
EVENT_LOGGEDaction. - The reducer resets the state (read:
GOTO 1).
Statsv
Statsv instrumentation works similar to the EventLogging instrumentation, but it logs fewer pieces of data.